Frequently Bought Together Function (Bundle Products)

There are 2 options for you to choose which products are used in the Frequently Bought Together:
Using Related Product.
Using Product ID.
01. Using Related Product
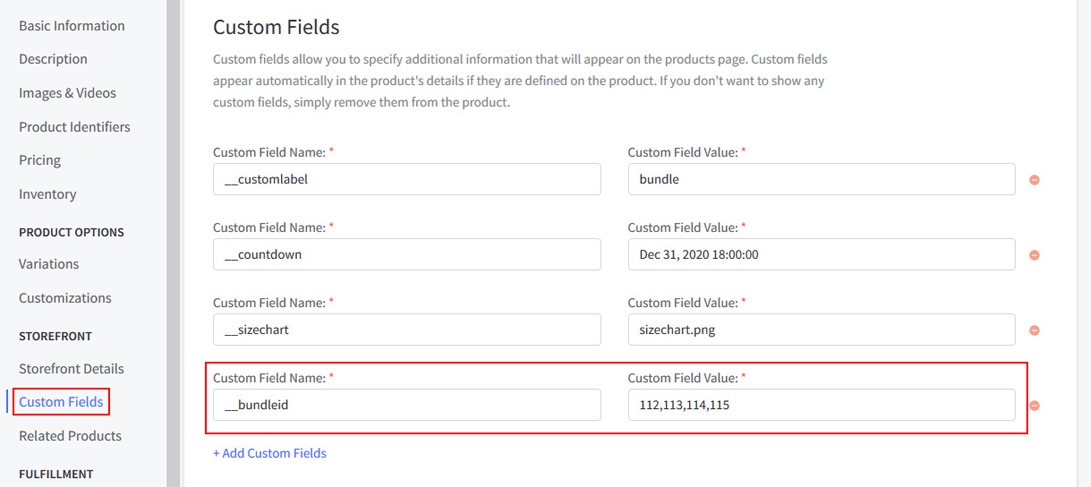
To show Frequently Bought Together on Product Detail, In the Admin panel -> Go to Products -> View -> click button Choose a product you want to apply Frequently Bought Together -> Custom Fields.
To pull products from your Related Products, create the following custom field:
+ Custom Field Name: __bundle
+ Custom Field Value: related products
02. Using Product ID
To pull products from your Related Products, create the following custom field:
+ Custom Field Name: __bundleid
+ Custom Field Value: the number of your product id. Example: 100,101,102 (they are Product ID), use the comma to separate them

How do I get Product ID of a product?
Please follow this instruction image:
Last updated